What is neumorphic design?
Neumorphic design is a combination of skeuomorphic design and flat design. It gives a soft UI vibe with a 3D, nearly-realistic style by cleverly and carefully combining background colours, gradients, shapes, rounded edges and shadows. The design trend is made to feel like the elements are being pushed through and/or out of the page while being one with the background.
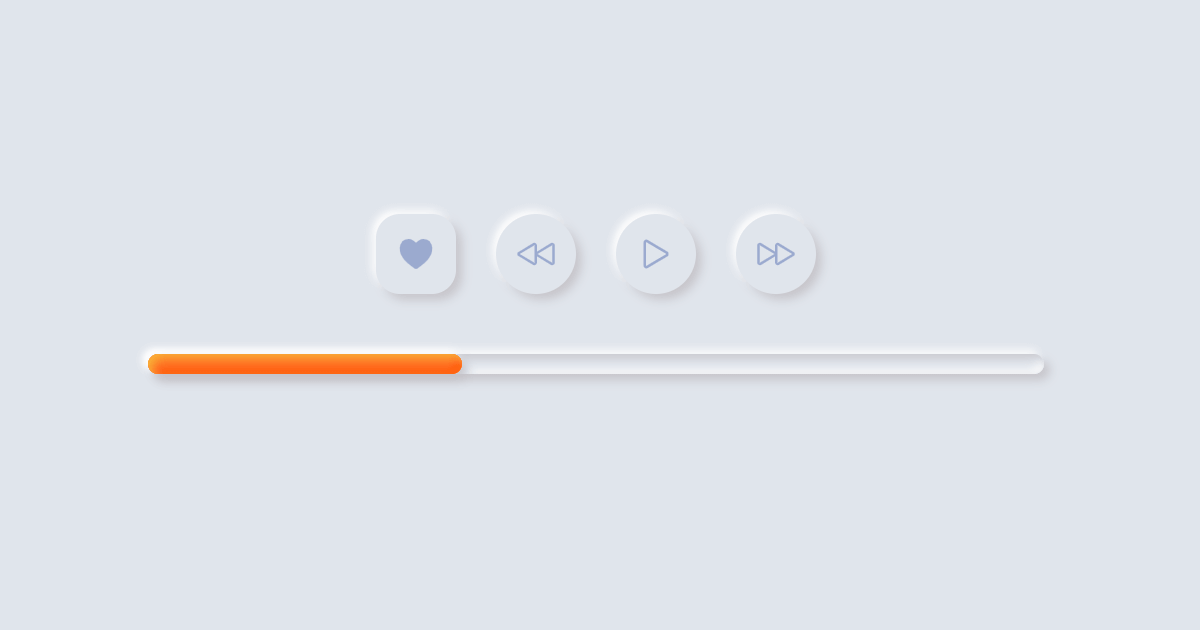
See the Pen Neumorphic music player UI by @jackdomleo7 on CodePen
Summarise neumorphic design in a few words:
Soft
Rounded
Smooth
Futuristic
Modern
Anti-accessible
Learning neumorphism
Learning neumorphism was quite difficult for me to begin with because I don't see myself as very design-minded (yet). I really struggled to get the CSS box-shadow looking right. When I first came across neumorphic design, I was instantly hooked; I was searching neumorphic on CodePen, I was searching [neumorphic on Google and was reading many articles on the topic. I find the aesthetics of neumorphic design so inviting to learn more about.
Themes
Neumorphic design has many themes to consider, I have listed some of the primary themes to kick-start your design.
Font
A theme of neumorphic design is roundness, so you should probably consider choosing a font with rounded letters. A rounded font will give your UI the soft vibe that comes with neumorphic design, rather than a sharp edge. To further explain this, I created a simple CodePen below:
See the Pen Choosing a neumorphic font-family by @jackdomleo7 on CodePen
Sizing
When considering sizing with neumorphic, you shouldn't look at it as "Can a mouse click it?" You should come from the angle of, "Will my thumb be able to press it easily on mobile?" With this in mind, it's natural to have larger components.
Naturally, larger components will ultimately prevent you from creating small, cluttered and hard-to-read UIs. Think about padding. Neumorphism should allow for space and keep things distanced apart.
Colour
This is where your neumorphic design starts looking neumorphic. You should remember that the component and the background colour should be the same or very very similar.
It's OK to have components that contrast with the background, as long as the majority of your components blend in. It's also OK to have components that contrast with the background if you apply the shadows correctly...
Shadow
Save the best until last. Shadows. This needs to be right, I spent ages learning the complexes of the box-shadow CSS property. I played around with it by adding a shadow to an element, adding two shadows, three shadows, etc. You can't implement neumorphism effectively if you don't know about shadows.
Wait! Two shadows, three shadows? Yes. You can apply multiple shadows to a single CSS box-shadow property. Although the R2-D2 below doesn't have anything to do with neumorphic design, it does demonstrate multiple shadows quite well. Below is a CodePen I created a while back of a pixel art R2-D2. It consists of a single <div>, then a very long, but easy-to-understand box-shadow CSS property.
See the Pen Single Div Pixel Art R2-D2 by @jackdomleo7 on CodePen
The trick to neumorphic design shadows is there are two shadows on your box-shadow CSS property, one lighter shadow and one darker. Now imagine you have a light source in the top left-hand corner of your page shining from the top left to the bottom right. Since a theme of neumorphism is 3D, you need to think, "Where will the shadow be?" Here is a little CodePen I created to help explain it.
See the Pen Understanding neumorphic design shadows by @jackdomleo7 on CodePen
Put it all together
When you combine all these themes, ideas, tips and tricks, you can end up with a nice set of components for your design system.
See the Pen Neumorphic Design Elements by @jackdomleo7 on CodePen
When not to use neumorphic design?
Neumorphic design became a big trend in early 2020 but was quickly discarded.
Neumorphic design became popular for its sexiness. It brought a really nice, Futuristic, 3D-like design to the UI and I have to admit, I do love how it looks. But good UI/UX design in 2020, it's not all about good looks, it needs to be as equally accessible as it is sexy.
Neumorphic design lacks colour contrast since an element's background colour should be the same or very similar to the background it sits on to look neumorphic, this makes it difficult for some users to see, therefore making it difficult for them to use your website or application.
There are ways around this if you really want to include neumorphic design; you could learn about implementing different themes and offer a "high contrast" theme. The high contrast theme wouldn't be neumorphic but at least you're giving user's the option of what vibe they want or need.
In other words, neumorphic is only useful for demonstrations, much like this one and should ideally never be used in the real world.
I had fun learning about neumorphic design, but I feel this is where I part ways with it and never touch on it again.